1. 复习回顾
1.1 行高(Line-height)
- 行高浏览器的默认字体大小为16px
- 浏览器默认文字行高为18px
行高 = 上间距 + 文字大小 + 下间距
![详解行高使文字垂直居中]五-Css基础-3/1.png “详解行高使文字垂直居中”)
- 行高单位问题
| 单独给一个标签设置行高 | 结果 |
|---|---|
| 如果行高单位是px | 行高与文字大小无关 |
| 如果行高单位是em | 行高=文字大小*行高值 |
| 如果行高单位是 % | 行高=文字大小*行高值 |
| 如果行高没有单位 | 行高=文字大小*行高值 |
| 给父元素设置行高 | 子元素行高结果 |
|---|---|
| 行高单位是px | 行高=父元素行高 |
| 行高单位是em | 行高=父元素文字大小*行高值(与子元素文字大小无关) |
| 行高单位是% | 同上 |
| 行高单位无 | 行高=子元素文字大小*行高值 |
1.2 盒模型
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器.每个矩形都由元素的内容,内边距(padding),边框(border)和外边距(margin)组成.
![盒子模型]五-Css基础-3/2.png “盒子模型”)
![Paste_Image]五-Css基础-3/3.png “Paste_Image”)
css中盒子模型由三部分组成 : 1.边框(border) 2.内边距(padding) 3.外边距(margin)
1.2.1 盒模型之边框(broder)
- 语法 :
border : border-width || border-style || border-color
| 属性名称 | 介绍 |
|---|---|
| border-width | 设置边框宽度单位以px为主例如:12px |
| border-style | 设置边框样式 |
| border-color | 设置边框颜色 |
| border-top | 设置上边框样式 |
| border-bottom | 设置下边框样式 |
| border-left | 设置左边框样式 |
| border-right | 设置右边框样式 |
- 热身 :
|
|
1.2.2 盒模型之内边距(padding)
| 属性名称 | 介绍 |
|---|---|
| padding:10px | 上,下,左,右距离分别是10px |
| padding:10px 40px | 上下10px 左右40px |
| padding:10px 40px 20px | 上10px 左右40px 下20px |
| padding:10px 20px 30px 40px | 上10 右20px 下30px 左40px |
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
padding影响盒子大小问题
盒子宽度=盒子宽度+左右内边距+边框宽度
1.2.3 盒子模型之外边距(margin)
| 属性名称 | 介绍 |
|---|---|
| margin:10px | 距离上下左右边距10px |
| margin:10px 20px | 距离上下10px 左右20px |
| margin:10px 20px 30px | 距离上10px 左右 20px |
| margin:10px 20px 30px 40px | 距离上10px 右20px 下 3左40px |
| margin-left: | 距离左边 |
| margin-right | 距离右边 |
| margin-top | 距离上边 |
| margin-bottom | 距离下边 |
| margin:0 auto | auto 设置为相对边的值 |
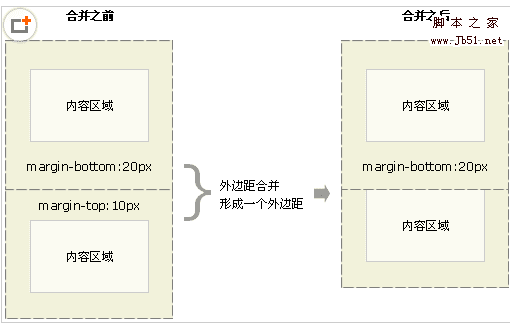
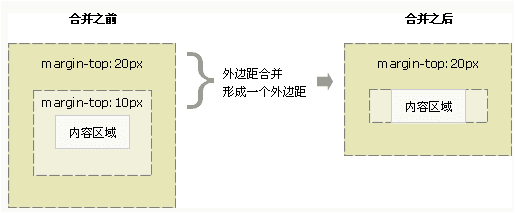
Margin之边框合并
外边距合并(叠加)是一个相当简单的概念.简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者.当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并.

行内元素不要给上下的margin 和padding注意 :
上下margin和padding会被忽略,左右margin和padding会起作用.
- 热身
|
|
2. 新知识
2.1 标准流normal flow(文档流)
标准流 : 块级元素纵向有序排列,行内块(行内)元素横向有序排列
2.2 浮动 (float)
- 语法 : float:left | right
- 特点 :
- 设置了浮动的元素不占原来的位置(脱标)
- 可以让块级元素在一行上显示
- 浮动可以行内元素转化为行内块元素
模式转换的过程中,能用display就用display
作用 :
- 浮动用来解决文字图片环绕问题
- 制作导航栏
- 网页布局
热身
|
|
- 热身
|
|
2.3 清除浮动
当父容器没有设置高度,里面的盒子没有设置浮动的情况下会将父容器的高度撑开.一旦父容器中的盒子设置浮动,脱离标准文档流,父容器立马没有高度,下面的盒子会跑到浮动的盒子下面.出现这种情况,我们需要清除浮动.
2.3.1 清除浮动的方式
- 使用 :
clear:left| right | both
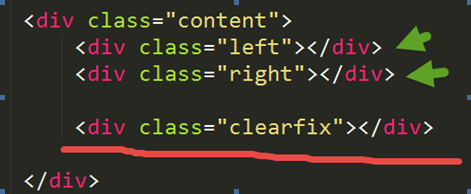
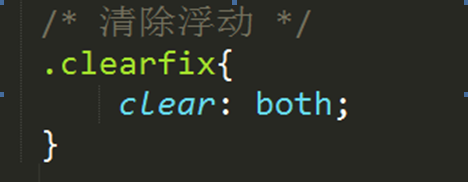
在要清除的浮动的元素后面添加一个标签

- 给父容器设置高度
- 通过设置clear:left | right | both
- 给父容器设置 overflow:hidden
- 通过伪元素 : 12345678910clearfix:after{content:"";height:0; line-height:0;visibily:hidden;clear:both;display:block;}.clearfix{zoom:1 为了兼容IE浏览器}
2.4 overflow介绍
overflow 属性规定当内容溢出元素框时发生的事情.
| 属性名称 | 介绍 |
|---|---|
| overflow:visible | 默认值.内容不会被修剪,会呈现在元素框之外. |
| overflow:hidden | 内容会被修剪,并且其余内容是不可见的. |
| overflow:scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容. |
| overflow:auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容. |
- 热身
|
|
3. 定位 (position)
| 语法 | 介绍 |
|---|---|
| position:static | 静态定位 |
| position:absolute | 绝对定位 |
| position:relative | 相对定位 |
| position:fixed | 固定定位 |
3.1 静态定位
- 静态定位 : 就是按照标准流的方式显示
- 用法 :
position : static;
3.2 绝对定位(absloute)看脸型
- 绝对定位以浏览器左上角为基准设置位置
- 当一个盒子包含在另一个盒子中,父盒子未设置定位,盒子以浏览器左上角为基准设置位置; 当父盒子设置定位,子盒子以父盒子左上角为基准设置位置
- 绝对定位绝对不占空间位置(与浮动一样)
- 绝对定位可是实现模式转换
3.3 相对定位(relative)自恋型
- 相对定位以元素自身的位置为基准设置位置
- 相对定位占位置
- 一般子元素设置相对定位,父元素设置绝对定位(子绝父相)
4. 案例与作业
- 导航练习
|
|
- 固定定位
|
|
- 小米导航
|
|
5. 总结 :
- background: url(“li_bg.png”) no-repeat right; no-repeat : 含义为不平铺
- display:inline-block; 在同一行显示
- text-decoration:none; 文字修饰设置为无