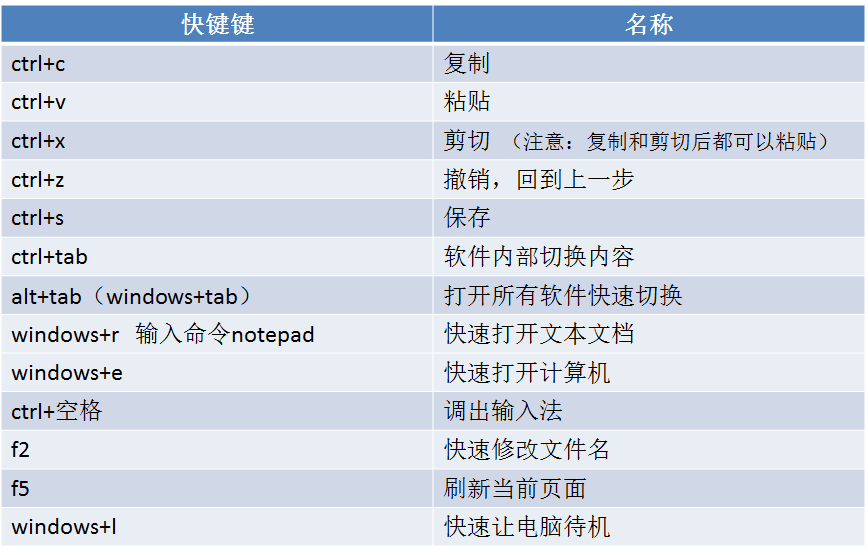
1. 认识windows快捷键

2. 认识网页
2.1 网页的组成
文字,图片.按钮,输入框,视频等元素组成.
2.2 Web标准
- 结构标准 : HTML
- 表现标准 : CSS
- 行为标准 : JS
2.3 浏览器与服务器的关系
- Http : 浏览器与服务器之间传输信息的一种规范
- Https : 加密处理
- Url地址 : scheme://host.domain:port/filename
3. 认识HTML
3.1 概述
html ( Hyper Text Markup Language ) 中文译为“超文本标记语言”,主要是通过html标记对网页中的文本,图片,声音等内容进行描述.
3.2 HTML结构
|
|
<! Doctype html> 文档类型
html 文档头部分网页的标题 html 结构的主体部分
3.3 标签的分类
- 单标签:只有开始标签没有结束标签
例如:<! Doctype html> - 双标签:有开始标签和有结束标签
`
例如:
3.4 标签关系分类
- 并列关系(兄弟)
<head></head> | <body></body> - 嵌套关系(包含)
<head> <title></title> </head>
4. sublime的常用快捷键
| 快捷键 | 说明书 |
|---|---|
| Ctrl+shift+D | 快速复制 |
| Ctrl+L | 快速选中 |
| Ctrl+鼠标左键 | 集体输入 |
| Ctrl+h | 查找替换 |
| Ctrl+f | 标签查找 |
| Ctrl+shift+↑(↓) | 整体移动 |
5. Html 标签介绍
5.1 单标签
- 文本注释标签
<!--hello, world!--> - 文本换行标签
<br> - 横线标签
<hr>
5.2 双标签
- 段落标签
<p>hello,world!</p> - 标题标签(数字只能取1~6)
<h1></h1> - 文本标签
<font></font> - 文本格式化标签
- 文字加粗显示
<strong><strong><b></b> - 文字斜体
<em></em><i></i> - 文字删除线
<del></del><s></s> - 文字下划线标签
<ins></ins><u></u>
- 文字加粗显示
5.3 图片标签
<img>
属性 :
Src: 设置显示图片(图片名称或者图片路径)
Title:用来设置鼠标方到图片上显示的文字
Alt:当图盘无法正常显示的时候,对图片的描述
Width: 用来设置图片宽度
Height: 用来设置图片高度
5.4 相对路径
- 当图片和文件(html)在同一文件夹中
<img src="1.jpg"> - 当图片在文件(html)的下一级目录中
`<img src="1/1.jpg"> - 当图片在文件(html)的上一级目录中
<img src="../图片所在文件夹名/1.jpg">
5.5 绝对路径
凡是带有磁盘路径的都是绝对路径或者带有网站地址的也是绝对路径
5.6 超链接
<a href="http://www.itceo.net">我是程序员</a><a href="itceo.html">我是程序员</a>
属性 :
Title: 当鼠标放到超链接上显示的文字
target=”_self” 默认值网页在当前页面中打开
target=”_blank” 网页在新窗口中打开
5.7 锚链接介绍
- 任何一个标签设置 id 属性,并取值
<p id="cat">猫</p> - 给 a 标签设置 href 属性 “#id 名称”
<a href="#cat">抓猫</a>
5.8 简单的下载功能
a 标签中通过给 href 属性设置一个压缩文件,即可实现下载功能.
5.9 超链接不跳转
<a href="#">NULL</a>
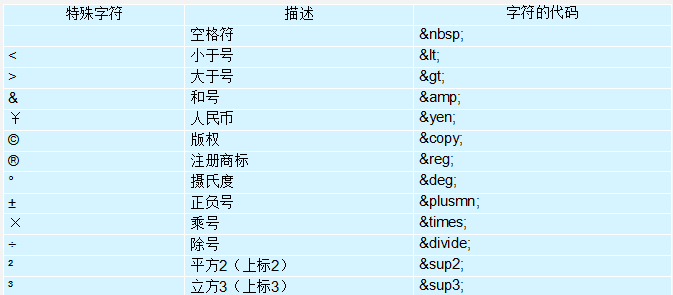
5.10 特殊字符

6. 列表
6.1 无序列表(ul )
|
|
属性介绍 :
type=”square” 小方块显示
type=”circle” 小圆圈
6.2 有序列表(ol )
|
|
6.3 自定义列表(dl )
|
|
7. 总结
<embed src="1.mp3" hidden="true">放置背景音乐<marquee>页面自动滚动效果</marquee>