ListView允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕.
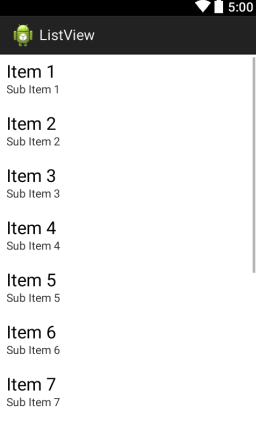
1. ListView的简单用法
首先新建一个ListViewTest项目,然后修改activity_main.xml代码.
为ListView指定一个id,然后将宽度和高度都修改为match_parent,这样ListView就占据了整个布局的空间.
接下来修改MainActivity中的代码.
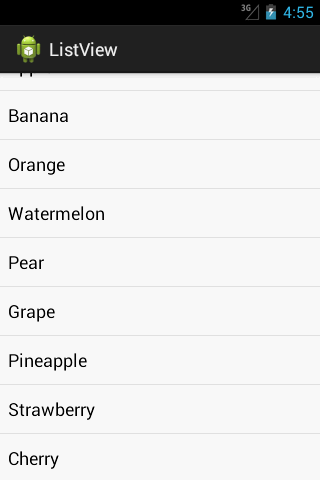
数组中的数据是无法直接传递给ListView的,我们需要借助适配器来完成,其中最好用的是ArrayAdapter它可以通过泛型来指定要添加的数据类型,然后在构造函数中把要适配的数据传入即可.注意我们使用了android.R.layout.simple_list_item_1作为ListView的子项布局的id,以及要适配的数据.
最后,我们要调用ListView的SetAdapter()方法,将构造好的适配器对象传递进去,这样ListView和数据之间的关联就建立完成了.
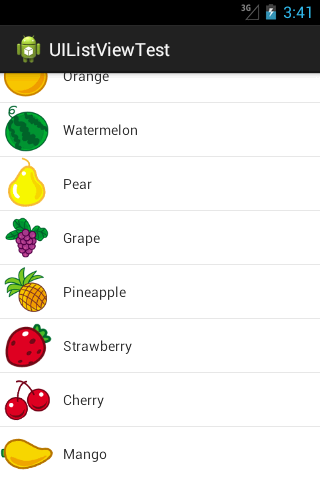
2. 定制ListView的界面
接着定义一个实体类,作为ListView适配器的适配类型,新建类Fruit,需要准备一组图片.
|
|
Fruit类中只有两个字段,name表示水果的名字,imageId表示水果对应图片的资源id.
然后需要为ListView的子项指定一个我们自定义的布局,在layout目录下新建fruit_item.xml
|
|
在这个布局里,我们定义了一个ImageView用于显示水果的图片,又定义了一个TextView用于显示水果的名称.
接下来需要创建一个自定义的适配器,这个适配器继承自ArrayAdapter,并将泛型指定为Fruit类.新建类FruitAdapter,代码如下:
|
|
FruitAdapter重写了父类的一组构造函数,用于将上下文,ListView子项布局的id和数据都传递进来.另外又重写了getView()方法,首先通过getItem()方法得到当前项的Fruit的实例,然后使用LayoutInflater来为这个子项加载我们传入的布局,接着调用View的fndViewById()方法分别获取到ImageView和TextView的实例,并分别调用它们的setImageResource和setText方法来设置显示的图片和文字,最好将布局返回.
下面修改MainActivity中的代码,如下所示:
|
|
可以看到,这里添加了一个initFruits()方法,用于初始化所有水果的数据,在Fruit类构造函数将水果的名字和对应图片id传入,然后把创建好的对象添加到水果列表中,接着我们再onCreate()方法中创建了FruitAdapter对象,并将FruitAdapter作为适配器传递给ListView.
3. 提升ListView的运行效率
因为在FruitAdapter的getView()方法中每次都将布局重新加载了一次,当ListView快速滚动的时候就会成为性能的阻碍.
所以,我们再getView()方法中进行了判断,如果convertView为空,则使用LayoutInflater去加载布局,如果不为空则直接对convertView进行重用.
每次在getView()方法中还是会调用View的findViewById()方法来获取一次控件的实例,我们还可以借助一个ViewHolder来对这部分性能进行优化,修改FruitAdapter`中的代码,如下所示:
|
|
我们新建了一个内部类ViewHolder,用于对控件的实例进行缓存.当convertView为空的时候,创建一个ViewHolder对象,并将控件的实例都存放在ViewHolder里,然后调用View的SetTag()方法,将ViewHolder对象存储在View中.当convertView不为空的时候则调用View的getTag()方法,把ViewHolder重新取出.这样所有控件的实例都缓存在ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了.
4. ListView的点击事件
|
|

5. 总结
- 先在布局中加入ListView控件
- 然后自定义适配器,这个适配器继承自ArrayAdapter
- 初始化数据,把数据传入自定义适配器
- 然后将适配器传递给ListView.