1. 复习回顾
概念 : 层叠样式表或者叫级联样式表
内嵌式 : 基本实现css代码与html代码分离.当前样式只能控制当前页面
|
|
语法 : 选择器{属性:值; }
| 属性 | 赋值 | 描述 |
|---|---|---|
| color | color:red; | 文字颜色 |
| font-size | font-size:20px; | 文字大小 |
| font-family | ont-family:宋体; | 文字字体 |
| font-weight | font-weight:bold(700) / normal | 文字加粗 |
| font-style | font-style:italic / normal | 文字斜体(italic) |
| background-color | background-color:red; | 背景颜色 |
| width | height / width: 12px; | 宽度和高度 |
| text-align | text-align:center; | 文字居中 |
| text-indent | text-indent:2em; | 首行缩进 |
| margin | margin: 0 auto; | 盒子居中显示 |
1.1 基础选择器
标签选择器
P{属性:值;}类选择器
定义 :.fontcolor{color: red;}
调用 :<p class=”fontcolor”>文字</p>
特点 :
谁调用谁改变
一个标签可以同时调用多个类样式
多个标签可以同时调用一个类样式
命名 :
不推荐使用汉字定义类名
不推荐使用标签名或者属性名定义类名
不能使用纯数字或者特殊字符 (“_”除外)定义类名id 选择器
定义 :#自定义名称{属性:值;}
注意 :
页面中的表 id 名称不能重复
同一个标签不能调用多个 id 样式通配符选择器
*{属性:值;}
1.2 复合选择器
- 标签指定式选择器
P.类选择器{属性:值;}
既…又… - 后代选择器
选择器 选择器{属性:值;}
标签之间的关系属于嵌套关系 - 并集选择器
选择器,选择器,选择器{属性:值;}
2. Css书写位置
- 内嵌式 : 基本实现css代码与html代码分离.当前样式只能控制当前页面

- 外链式 : 完全实现css代码与html代码分离,当前样式可以作用到整个网站

- 行内式 : 完全没有实现css代码与html代码相分离,写法简答.维护成本高

3. Html标签的分类
3.1 块级元素

- 特点 :
元素自己独占一行显示(与宽度无关)
可以设置宽度和高度
当嵌套一个块级元素,子元素如果不设置宽度,那么该子元
素的宽度为父元素的宽度.
3.2 行内元素

- 特点 :
元素在一行上显示
不能直接设置宽度和高度
3.3 行内块元素

- 特点 :
元素在一行上显示
可以设置宽度和高度
3.4 元素之间的转换
display : inline 将元素转化为行内元素
display : inline-block 将元素转化行内块元素
display : block 将元素转化为块元素
|
|
4. Css特性
4.1 层叠性
样式的覆盖. 样式的层叠性与样式的调用顺序没有关系,与样式的定义顺序有关.
层叠性发生的前提 : 样式冲突
4.2 继承性
继承性发生的前提是标签之间属于一种嵌套关系
- 文字颜色可以实现继承
- 文字大小可以实现继承
- 字体可以实现继承
- 行高可以实现继承
- 与文字有关的属性都可以,实现继承
- 特殊性 :
<a href=”#”></a>不能继承父元素中的文字颜色(层叠掉了)<h1></h1>标题标签不能继承父元素中的文字大小
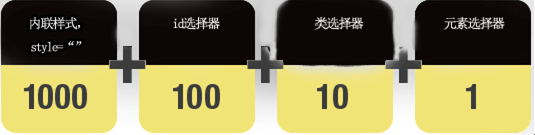
4.3 优先级
默认样式<标签选择器<类选择器<id 选择器<行内样式<!important
5. 伪类介绍
- :link : 伪类,适用于未被用户访问过的链接

- :visited : 伪类,适用于已被用户访问过的链接

- :hover : 伪类,光标指向一个元素,但此元素未被激活时的样式

- :active : 伪类,适用于一个元素被激活时的样式

| 伪类常用属性 | 属性介绍 |
|---|---|
| text-decoration:none / underline | 设置文字是否有下横线 |
6. 背景(background)
- background-color 背景颜色
- background-image 背景图片
注意 :
设置背景图片时候一定要设置宽度和高度
|
|
background-repeat(设置背景平铺)
repeat (默认值)|no-repeat (不平铺)|repeat-x | (横向平铺)repeat-y (纵向平铺)background-position(设置背景位置)
设置具体值 : left| right| top| bottom| cneterbackground-attachment(设置背景是否固定)
Scroll(默认值)滚动| fixed(图片固定)背景属性联写 :
background: url(“1.png”) red no-repeat 30px 40px;